Case-Study
Dans le cadre de l’atelier IOLCE, il nous est demandé d’analyser une conférence parmi une liste de plusieurs vidéos. Pour ensuite décliner celle-ci sous forme de site web. L’objectif, nous permettre de concevoir une méthode de travail centrée sur le contenu.

Choix de la conférence
_01
Le choix de la vidéo était compliqué. Avec une liste de 12 conférences de plus de 45 minutes, il a fallu en choisir une. Après avoir lu tous les titres et avoir fait un petit résumé de chacune, je réalise mon choix.
Après avoir réalisé le projet Helloworld, mon premier site, je me suis posé la question : qu’est-ce qui a été le plus difficile à faire dans ce projet ? Pour moi c’était comment utiliser correctement les balise HTML. Je ne comprenais pas pourquoi on utilisait une « div » ou une « section » car elles ont exactement le même effet…
J’ai donc choisi la conférence « Conversational Semantics » de Gustafson Aaron. J'avais un sujet qui correspondait à mon besoin de comprendre la problématique.
Retranscrire la conférence en idée

Le but est simple, prendre le sujet et le transformer en site Web. Pas si facile en fait! Après avoir regardé la vidéo et avoir pris des notes, je me suis penché sur le conférencier. J'ai été voir son site internet, lu d'autres articles de lui, etc. Il me fallait comprendre sa vision du web pour me permettre de réaliser le site web à l'image du sujet !
02_
Premier jet
_03
La première étape du briefing était de réaliser en groupe de 4 personnes un résumé collectif, et, ensuite, un résumé individuel en expliquant notre ressenti personnel de la conférence.
Tous les élèves ont présenté une mini présentation de leur sujet. Ainsi, nous devions choisir nos futurs partenaires. Malheureusement, seuls mon ami Melvyn et moi avons choisi la conférence « Conversational Semantics ». Cela dit, deux autres personnes ont pris le parti de s’aventurer avec nous.
Notre résumé devait comporter 500 caractères, être assez court. C'est en recueillant toutes les infos de chacun qu'un résumé est tombé.

Markdown
_04
Une fois le contenu rédigé, je me lance dans une nouvelle pratique: le Markdown. Jamais entendu parler, Monsieur Bourgaux nous apprend le principe. Le but du markdown est d’offrir une syntaxe facile à lire et à écrire, c’est un moyen facile de formater le texte en HTML. Je me souviens d’avoir posé la question : mais pourquoi faire ? Monsieur Bourgaux m'a répondu : « Si tu viendrais à mourir écraser, au moins le reste de ton équipe peut continuer à retranscrire ton contenu » effectivement ce n'est pas bête.
Moodboard
_05
Ensuite j’ai cherché de l'inspiration. Je voulais une identité simple et représentative de mon sujet. J'ai mixé plusieurs principes afin de les mettre en page, et que celui-ci soit le plus facile à lire. J'ai également réalisé un site avec du rythme horizontal et vertical. J’avais maintenant une bonne idée partiellement imaginée dans ma tête.
Enfin j’avais choisi la direction de ne pas avoir de couleur pour démarquer le fait que malgré l’absence de celle-ci, la sémantique fonctionnait parfaitement.
Design
_06
À mes yeux, il est plus facile de développer un site web avec une bonne base de test. J'ai donc commencé à étudier les niveaux hiérarchique et ainsi définir les marges, les espacements et les interlignes. Selon moi, si votre contenu n’est pas bien hiérarchisé, vous aurez beaucoup de mal à trouver une grille et un design. Je m’en suis rendu compte car j’ai dû m'y reprendre à plusieurs fois car je n'avais pas bien fait cette étape.
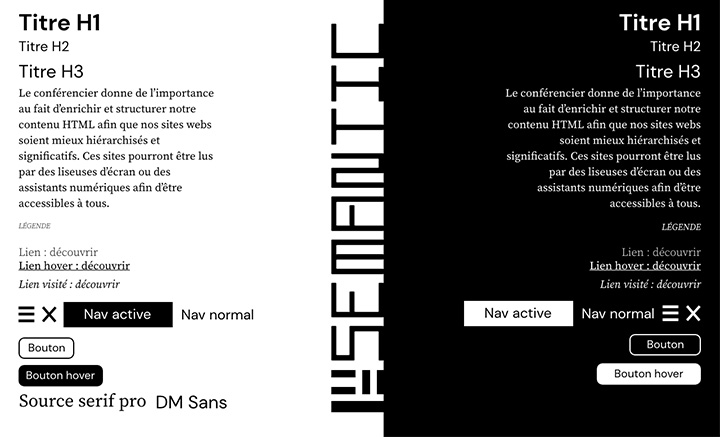
Ui-kit

Ensuite vient le Ui-Kit. Il permet de répertorier tout le design du site, les boutons, le menu, les textes, la police etc. Je trouve ça ultra pratique afin de se rendre compte de la cohérence du style de notre site.
07_
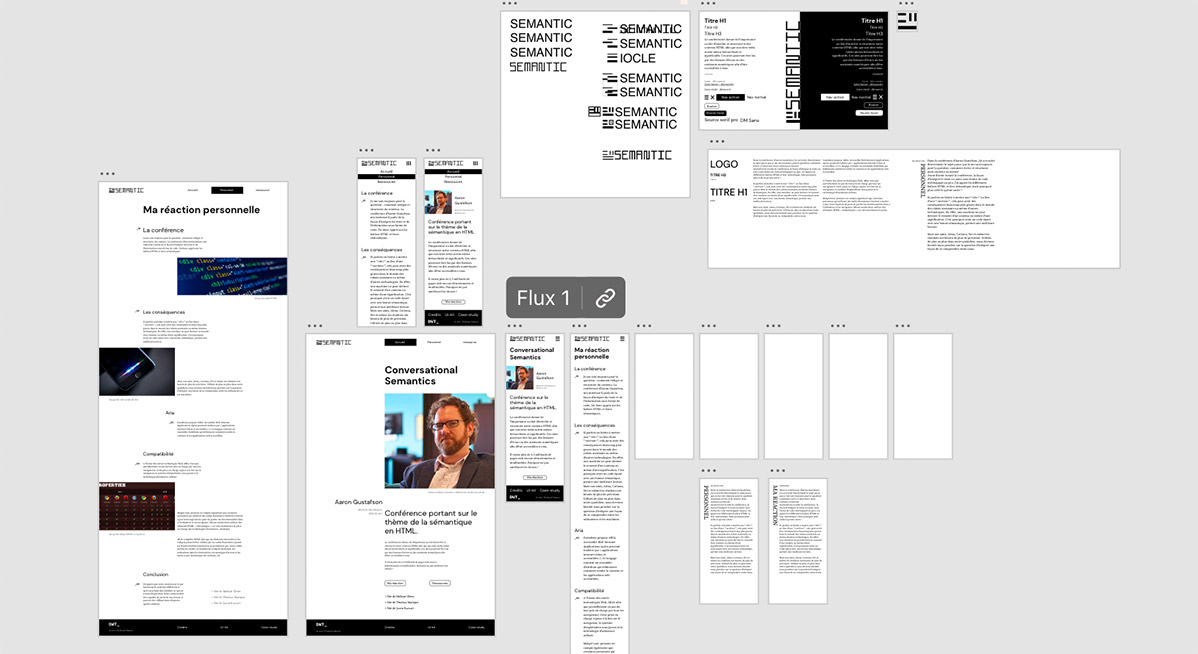
La maquette
_08
J’ai commencé à réaliser mon logo. Nous ne devions utiliser que des formes géométriques simples. Je me suis penché sur une façon de représenter la sémantique. J'ai opté pour des carrés pour représenter les blocs d’un site web et et les espacements pour définir la sémantique.
J’aime bien réaliser les premiers jets sur Adobe XD parce que cela permet très vite d’avoir sous les yeux la finalité d’un design. Je privilégie toujours une petite phase de test pour me rendre compte comment mes choix graphiques fonctionnent entre eux.

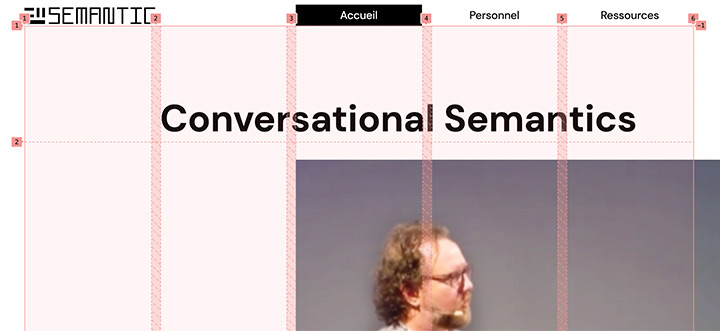
Les grilles et polices
_09
Les deux polices utilisées sont " DM Sans " et " Source Serif Pro ", toutes les deux trouvées sur google font. Je les ai retenues parce que je voulais de la modernité pour mes titres (DM Sans) et de la simplicité à la lecture avec une typo Serif. Notre site est informatif. C'est pourquoi nous n’allons pas trop loin avec des polices spéciales qui sorte de l’ordinaire ou plus difficile à lire. L'objectif est d'inciter nos utilisateurs à la lecture.


Mon choix de grilles a été difficile, car en vérité, je n'étais pas partisan des grilles. Je trouvais ça nul, chiant, inutile, etc. Mais ce travail m'a permis de me rendre compte de l'importance de ces repères. Un grand merci à monsieur Bourgaux qui m’a appris à découvrir cette facette du design.
Nous devions utiliser des grilles impaire et j'ai choisi trois colonnes en mobile. Je voulais une façon différente d’aborder la mise en page sur le mobile car dans la plupart des cas, c’est une seule colonnes avec les élément un en dessous des autres. Pour la grille des tops et tablette j'ai opté pour la régularité à 5 colonnes.
Code
_10
La première chose est de former le contenu en HTML avec la méthode BEM, afin de mettre en place la structure. Mon but était de créer une sémantique des plus claires. J’ai passé pas mal de temps à faire que ma page index.html soit la plus fine possible en résolvant le moindre petit détail ! Ainsi, pour le reste des pages, il me suffisait d'appliquer le contenu et le tour était joué.
Concernant le CSS, ce fut très palpitant. J'ai utilisé les grids avec lesquelles je n'avais jamais fait équipe. Mais une fois comprises, j’ai littéralement explosé le code. J’ai même étudié de nouvelles façon pour optimiser mon html et rendre sa propre.
Conclusion
_11
Je suis fière du travail fourni. Cela m'a permis d'apprendre plein de nouvelles ressources. J'ai mûri dans la façon de voir les choses tant du point de vue du design que du code. Je comprends maintenant les conséquences de mon codage. Malgré un temps limité j’ai réussi à optimiser mon approche et à trouver une belle méthode de travail qui porte ses fruits.
Régler les petits détails dès le début permet de gagner beaucoup de temps pour plusieurs raisons, ne pas recopier 10 fois l’erreur d’une page à l'autre et ainsi, avancer étape par étape sans encombre. Il y a encore beaucoup de choses à résoudre dans ma méthode mais la base est bien présente pour les futurs projets.
Merci à toute l’équipe DWT qui à été présente et patiente !